تُعتبر قوالب ووردبريس أساسية في بناء مواقع ووردبريس، حيث تحتوي على التصميم الأساسي والتنسيق والتعديلات اللازمة لتحويل موقع ووردبريس إلى موقع ويب فعال وجذاب.
تتنوع قوالب ووردبريس في شكلها ومحتواها والميزات التي توفرها، وتحتوي على مجموعة من الملفات والمجلدات والأكواد التي تتحكم في تصميم وتنسيق صفحات الموقع.
تعمل قوالب ووردبريس عن طريق استخدام لغة PHP وأكواد HTML وCSS، وتتضمن بعضها أدوات تحرير وتخصيص بسيطة للتعديل عليها، كما تتيح بعض القوالب استخدام الصور والفيديو والألوان والخطوط المختلفة لتحسين جمالية وجاذبية الموقع.

محتويات المقالة
- 1 ما هي قوالب ووردبريس؟
- 2 ما هي الوظائف التي تقوم بتنفيذها قوالب ووردبريس؟
- 3 ما هي أفضل قوالب ووردبريس؟
- 4 أهم الأسئلة الشائعة عن قوالب ووردبريس
- 4.1 ما هي تكلفة قوالب الووردبريس؟
- 4.2 كيف أقوم بتنصيب قالب ووردبريس؟
- 4.3 هل يتأثر محتوى الموقع عند التبديل لعدة قوالب؟
- 4.4 هل تتوافق قوالب ووردبريس مع أنواع المواقع المختلفة؟
- 4.5 هل يجب شراء قالب ووردبريس مدفوع في البداية؟
- 4.6 هل تتوافق قوالب ووردبريس مع أحجام الشاشات؟
- 4.7 هل يمكن اختبار القالب قبل تنصيبه أو شرائه؟
- 4.8 كيف أقوم بتخصيص قوالب ووردبريس؟
- 4.9 هل يمكنني تعديل قوالب ووردبريس برمجيًا؟
ما هي قوالب ووردبريس؟
تلعب قوالب ووردبريس دورًا حيويًا في تحديد تصميم وظهور الموقع، إذ تمكّن المستخدمين من تخصيص محتواهم وتصميمه بسهولة.
تسمح القوالب بتحديد الخصائص المختلفة للموقع مثل الخطوط والألوان وشكل الصفحات، بالإضافة إلى تحديد القوائم والأقسام والودجات والأدوات الأخرى التي تظهر على صفحات الموقع.
ويمكن الحصول على القوالب من مكتبة قوالب ووردبريس الرسمية أو من العديد من المواقع الخارجية التي تقدم قوالب مدفوعة أو مجانية.
بالرغم من أن نظام ووردبريس يتضمن بالفعل مجموعة من الوظائف البرمجية لبناء مواقع الويب، إلا أن قوالب ووردبريس توفر مظاهر جاهزة يمكن تخصيصها دون الحاجة لتصميم الموقع من الصفر.
ومن المهم الإشارة إلى أن هناك آلاف القوالب المتاحة للاختيار والتبديل بينها.
اقرأ أيضًا: ما هو الووردبريس؟
أليه عمل قوالب ووردبريس؟
تتكون أنظمة مواقع الويب من جانبين أساسيين: الجانب الخلفي (Backend) والجانب الأمامي (Frontend).
لتبسيط الفكرة، يمكن تصوّر موقع الويب كمطعم، فالجزء الخلفي يمثل المطبخ والجزء الأمامي يمثل صالة الطعام.
لنستمر في مقارنة الموقع الإلكتروني بالمطعم، المطبخ يمثل الجزء الخلفي من المطعم ويضم الأدوات اللازمة للطهي ومقادير الطعام وغيرها من المستلزمات الأساسية للعمل، بينما تمثل صالة الطعام الجزء الأمامي الذي يستقبل الزبائن ويوفر لهم تجربة تناول الوجبات، وتكون الاهتمام بتصميمها وتجهيزها هو الأساسي.
يمكن تشبيه الـ (Back End) في موقع الويب بالمطبخ الذي يحتوي على الأدوات والعمليات اللازمة لإعداد الطعام، والـ (Front End) يشبه صالة الطعام التي تعرض الأطباق وتتيح للزوار التفاعل معها.
وبنفس الطريقة، يقوم نظام ووردبريس بتنفيذ وظائف الموقع في الـ (Back End)، بينما يوفر قالب ووردبريس واجهة الموقع في الـ (Front End) والتي تعرض مظهر الموقع وتمكن المستخدمين من التفاعل معه.
من الناحية التقنية، يتألف قالب ووردبريس من ملفات برمجية مختلفة تعمل على تصميم وظيفة نظام ووردبريس بطريقة محددة من حيث الشكل والملامح التصميمية.
كما يوفر قالب ووردبريس إمكانية تعديل هذه الملامح لتلبية الاحتياجات الفريدة للموقع من خلال عملية تخصيص القالب.
ما هي الوظائف التي تقوم بتنفيذها قوالب ووردبريس؟
يمكن القول أن وظيفة القوالب في ووردبريس الأساسية هي توفير تصميم للموقع الإلكتروني، وذلك من خلال عدة وظائف تصميمية تعمل على إنشاء أجزاء مختلفة من الموقع. ويمكن تقسيم تلك الأجزاء إلى عدة فئات، منها:
1- رأس الموقع (Heading)
يعد رأس الموقع (Header) هو الجزء الأعلى من صفحات الموقع الإلكتروني ويعكس في العادة هوية الموقع من خلال عرض الشعار والاسم والقائمة الرئيسية، كما يضم عادةً شريط البحث وأيقونة الحساب وتسجيل الدخول وغيرها.
يقدم قالب ووردبريس تصميمًا مسبقًا لرأس الموقع وفقًا لسمات القالب، ويمكن تخصيصه عن طريق تغيير حجم ونوع الخط، وإضافة شعار الموقع، وتعديل العناصر الأخرى بحدود محددة.

بالإضافة إلى تحديد خصائص العناصر السابقة، يمكن للقالب تحديد ما إذا كان رأس الموقع سيظل ملتصقًا أثناء التمرير إلى الأسفل أو لا، مع توفير خيارات لتغيير شكله أثناء التمرير.
وتسمح القوالب المتطورة بإضافة صورة خلفية وتوفير خيارات تخصيصية أكثر، مثل تغيير موضع وحجم الشعار، وتبديل أماكن القوائم، وتغيير ألوان الخلفية وغيرها.
2- جسد الموقع (Body)

يُعرف جسم الموقع على أنه كل المحتويات التي تظهر بين رأس وذيل الموقع، وتختلف المحتويات من صفحة لأخرى، فعلى سبيل المثال، تحتوي الصفحة الرئيسية على محتويات مختلفة عن صفحة المدونة أو صفحة التواصل.
تتواجد واجهة الموقع عادةً في الصفحة الرئيسية، وتعتبر وظيفة القالب في ووردبريس تصميم هذه الواجهة، إما عن طريق تحرير خيارات التصميم في أداة تصميم القالب نفسها، أو من خلال سحب وإسقاط نماذج التصميم وترتيبها في المواضع المطلوبة.
يمكن أن يتضمن جسم الموقع العديد من النماذج التصميمية، مثل السلايدرز وآخر الأخبار أو المقالات، ووصف الموقع وخدماته، ونموذج الاشتراك في النشرة الإخبارية، والكثير من النماذج الأخرى التي يختلف نوعها حسب الموقع.
تعد واجهة الموقع الرئيسية من أهم المحتويات التي يتم التركيز عليها عند تحرير قالب ووردبريس، وعادةً ما يكون القالب الأفضل هو الذي يتميز بتصميم شامل ومتعدد النماذج التصميمية، بالإضافة إلى أداة تصميم سهلة الاستخدام.
3- ذيل الموقع (Footing)

يعد ذيل الموقع الجزء الأخير من الصفحة الإلكترونية، حيث يتم وضعه في نهاية الموقع، وغالبًا ما يحتوي على قوائم صفحات الموقع المختلفة التي تم تقسيمها وترتيبها بشكل مناسب.
يتميز ذيل الموقع بثباته في معظم أنواع المواقع، حيث يكون متوفرًا في جميع الصفحات، بينما يمكن تغيير تصميم رأس الموقع من صفحة إلى أخرى.
بالإضافة إلى ذلك، يحتوي القالب على عناصر فرعية تتضمن:
4- الشريط الجانبي (Sidebar)

تتواجد الشريط الجانبي في صفحات المدونات والمتاجر الإلكترونية عادةً، ويضم مجموعة من العناصر المختلفة.
في حالة المدونات، يمكن أن يتضمن آخر المقالات والتعليقات، موضوعات شائعة، شريط صغير للبحث، وأهم الأخبار. وبالنسبة للمتاجر الإلكترونية، يضم قائمة فئات الموقع وشريط السعر، وأحدث المنتجات وغيرها.
يتم تصميم الشريط الجانبي كعنصر فرعي داخل جسد الموقع، ويتيح القالب إمكانية تعديل مظهره وحجمه والخط المستخدم، بالإضافة إلى العناصر التي يتضمنها.
ويتم تحديد موضعه بشكل عام على اليمين أو اليسار، ويمكن إخفاؤه أو إظهاره حسب الحاجة.
5- الودجات (Widgets)

تُعد الودجت (Widget) من بين الأدوات الأساسية والممتعة في منصة ووردبريس، فهي عبارة عن تطبيقات أو أدوات صغيرة تقدم مزايا وخصائص مختلفة، يمكن إضافتها إلى الشريط الجانبي أو الشريط السفلي (ذيل الموقع).
تساعد الودجات على إضافة عناصر مختلفة إلى الموقع مثل القوائم والروابط وأيقونات وسائل التواصل الاجتماعي وشريط البحث وآخر المقالات والتعليقات وغيرها الكثير.
6– القوائم

تُعد القوائم من الأجزاء الأساسية لأي موقع إلكتروني، حيث تتضمن عدة عناصر مثل الصفحات والروابط والتصنيفات والوسوم.
وتنقسم الموقع الإلكتروني عادةً إلى قائمة رئيسية تقع في الشريط العلوي برأس الموقع، وعدة قوائم فرعية أخرى تشمل قائمة التواصل ومعلومات الموقع، وقائمة الحسابات وغيرها، وتعتبر هذه القوائم جزءًا أساسيًا من بنية الموقع.
7- الألوان

يتيح قالب ووردبريس للمستخدم تحديد ألوان الموقع، بما في ذلك لون الخلفية الرئيسية ورأس الموقع والكتابة والروابط والعناوين والأزرار.
ويزيد التطور في قوالب ووردبريس من خيارات تحديد ألوان عناصر الموقع، مما يوفر للمستخدم تخصيص شكل الموقع بشكل أكبر.
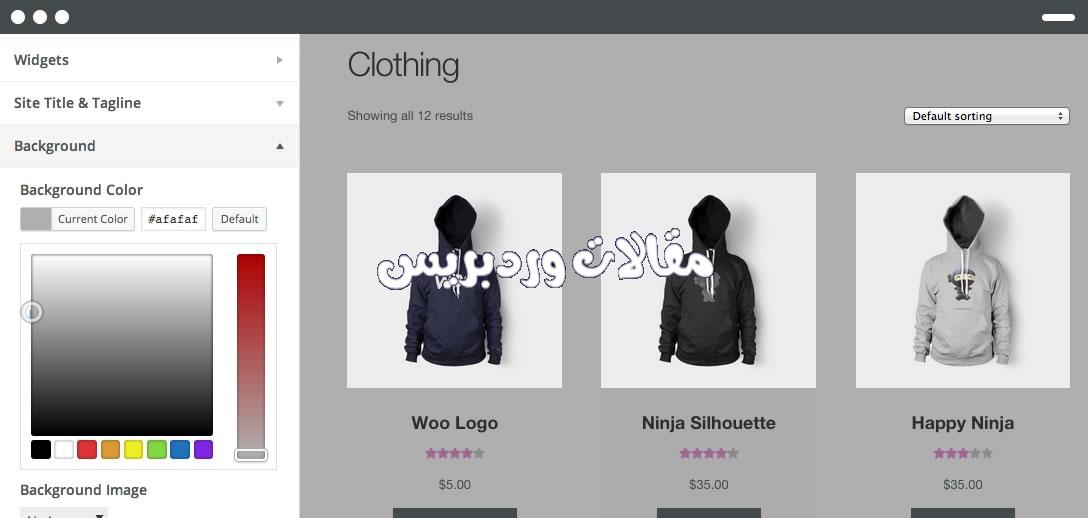
8- خلفية الموقع
بالإضافة إلى تحديد ألوان خلفية الموقع، يُمكن إضافة صورة خلفية للموقع باستخدام أداة تخصيص القالب. ولتجنب تشتيت انتباه زوار الموقع، يفضل إضافة صورة خلفية بسيطة وغير مزعجة.
9- إضافة أكواد CSS

تعتبر لغة CSS المسئولة عن تصميم الشكل الخارجي للموقع، وتدخل في تصميم قوالب ووردبريس لتحديد الأبعاد والألوان والمواقع والخصائص الأخرى للعناصر.
كما يمكن إضافة أكواد برمجية إلى بعض القوالب من خلال محرر برمجي مخصص أو باستخدام إضافة ووردبريس مثل (Snippets) لإجراء تعديلات مخصصة.
ويتميز القالب الجيد بتوفير خيارات إضافية للتخصيص والتحكم في التصميم.
على سبيل المثال، تشمل قوالب المتاجر الإلكترونية تخصيص الصفحة الرئيسية وصفحة المتجر وصفحة المنتجات وصفحات سلة المشتريات والدفع.
قائمة بأنواع قوالب ووردبريس والفرق بينهم (مجانية أو مدفوعة)

تنقسم قوالب ووردبريس إلى مجانية ومدفوعة، وعادةً ما تختلف ميزاتهم.
توفر قوالب ووردبريس المجانية الخصائص الأساسية اللازمة لموقعك، مع إمكانية تخصيص محدودة للتصميم.
ومع ذلك، قد تحتاج إلى إضافة العديد من الأكواد البرمجية والإضافات لتحسين التصميم. علاوة على ذلك، لا توفر قوالب ووردبريس المجانية دعمًا فنيًا مباشرًا، مما يجعل من الصعب حل أي مشكلة قد تواجهها.
من ناحية أخرى، تتيح القوالب المدفوعة تخصيصًا أوسع للتصميم، حيث توفر خيارات إضافية وأدوات تخصيص متطورة.
كما أنها تقدم دعمًا فنيًا عالي المستوى. إذا كنت تخطط لإنشاء موقع ووردبريس احترافي، فمن المفضل اختيار قالب مدفوع من البداية، حتى لا تضطر إلى تخصيصه مستقبلاً، وهو ما يتطلب الكثير من الجهد والوقت.
اقرأ أيضًا: مزايا وعيوب ووردبريس؟
ما هي أفضل قوالب ووردبريس؟
يمكن توصية بعض القوالب الووردبريس المشهورة، سواء كانت مجانية أو مدفوعة، ويمكن الاطلاع عليها كالتالي:
1- قالب (Avada) – مدفوع

إن قالب (Avada) هو واحد من أفضل قوالب ووردبريس المتاحة حاليًا، إذ يتميز بتعدد وظائفه وتوفيره العديد من النماذج والأدوات التي تساعد على تخصيص التصميم بشكل رائع.
بالإضافة إلى ذلك، يعد القالب الأكثر مبيعًا عالميًا عبر موقع (themeforest)، حيث تمت عملية شرائه أكثر من 640 ألف مرة حتى الآن.
سواء كنت ترغب في إنشاء مدونة، متجر إلكتروني، موقع لعرض الخدمات، أو موقع شخصي، فإن قالب (Avada) يوفر لك الحل الأمثل في كل حالة، حيث يتميز بالمرونة والقدرة على التكيف مع متطلبات موقعك الخاص.
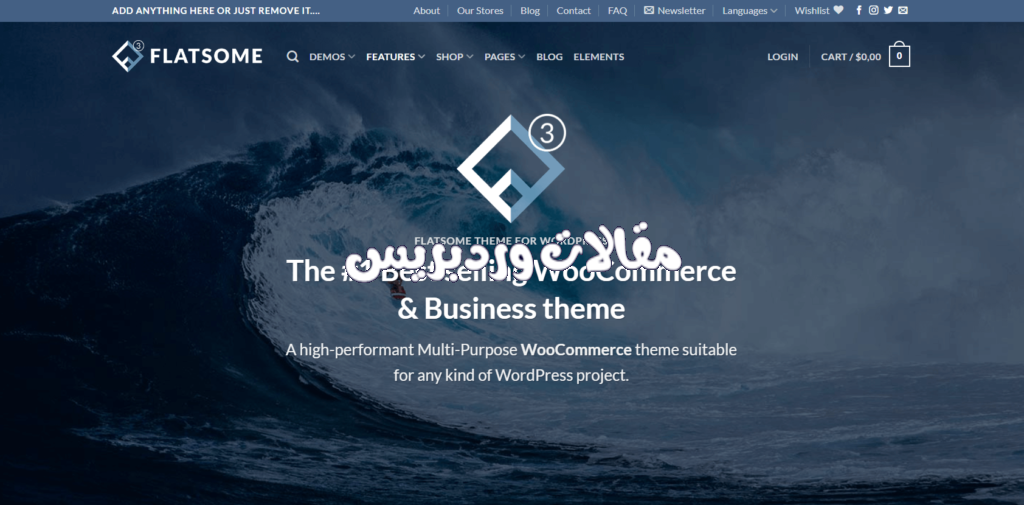
2- قالب (Flatesome) – مدفوع

إذا كنت ترغب في إنشاء متجر إلكتروني متوافق مع ووكومرس، فإن قالب (Flatsome) هو الخيار الأمثل.
يتميز هذا القالب بتصميمه الاحترافي والمتجاوب مع جميع الأجهزة، بالإضافة إلى توفيره لجميع الخيارات التي تحتاجها لتخصيص المتجر الإلكتروني، مثل تصميم الصفحة الرئيسية وصفحات المنتجات وغيرها.
لذلك، إذا كنت تريد الحصول على تجربة تسوق إلكترونية مميزة وسهلة الاستخدام، فإن قالب (Flatsome) هو الخيار المثالي.
3- قالب (Newspaper) – مدفوع

بعدما تحدثنا سابقًا عن قوالب ووردبريس متعددة الاستخدامات والمتاجر الإلكترونية، يسرنا الآن أن نُقدّم لكم واحدًا من أفضل قوالب المدونات والمجلات.
تم تصميم هذا القالب خصيصًا ليوفر أفضل تجربة ممكنة للمدونين والناشرين، حيث يتميز بتصميم رائع يعرض المحتوى بأسلوب جذاب ويحتوي على عدة نماذج مختلفة لأنواع المدونات، سواء كانت مجلة، مدونة سفر، مدونة عن البرية، وغيرها.
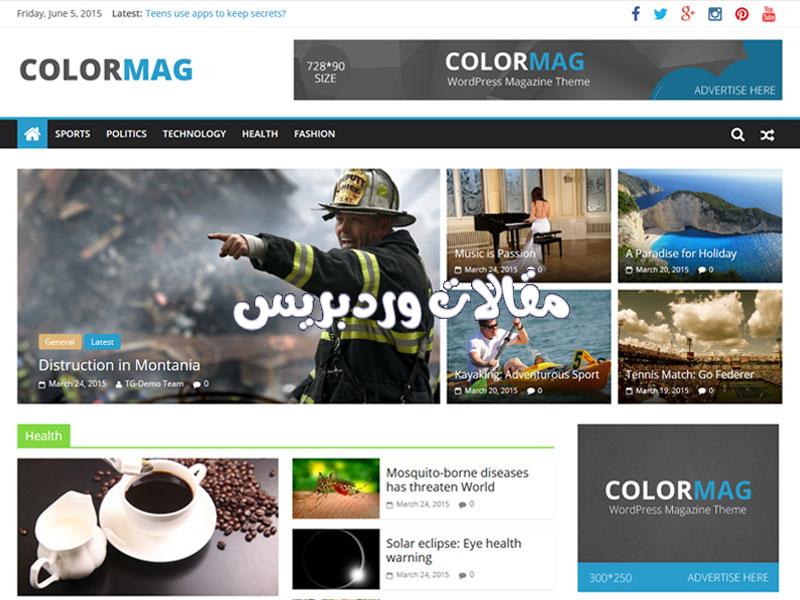
4- قالب (ColorMag) – مجاني

يتميز قالب (ColorMag) بكونه من القوالب المجانية الأكثر شهرة لمدونات الأخبار والمجلات، وقد حقق أكثر من 100 ألف تنزيل حتى الآن.
كما أنه يتميز بتوافقه العالي مع أداة (Elementor) لتصميم الصفحات بحرية وإضافة التخصيصات المتقدمة. هذا بالإضافة إلى أنه يلبي احتياجات جميع أنواع المواقع الإخبارية والمدونات والمجلات.
5- قالب (Storefront) – مجاني

يمكن القول بأن قالب (Storefront) يعتبر واحدًا من أفضل القوالب المجانية المتوافقة مع ووكومرس، حيث يتميز بتجربة ممتازة لتصميم المتاجر الإلكترونية.
يوفر هذا القالب العديد من الخيارات لتخصيص التصميم، بالإضافة إلى دعمه لتركيب المكوّنات الإضافية التي توفر ميزات إضافية للمتجر.
وإذا كنت تبحث عن مزيد من التخصيص، يمكنك شراء بعض الإضافات المدفوعة التي توفر ميزات متقدمة لتصميم المتجر.
أهم الأسئلة الشائعة عن قوالب ووردبريس
أين يمكنني إيجاد قوالب ووردبريس؟
توجد العديد من المواقع التي توفر قوالب ووردبريس بشكل موثوق ومعتمد، ومن بينها:
1. ThemeForest
2. TemplateMonster
3. Elegant Themes
4. Mojo Marketplace
5. ThemeIsle
6. MyThemeShop
7. StudioPress
8. Themify
9. CSSIgniter
10. Astra.
ما هي تكلفة قوالب الووردبريس؟
تختلف تكلفة قوالب ووردبريس حسب العديد من العوامل، مثل الميزات المتاحة وجودة الدعم الفني وتحديثات البرمجيات ومدى احترافية الكود وتوافق الإضافات.
ومع ذلك، فإن متوسط أسعار القوالب يتراوح من 20 إلى 60 دولارًا.
ومع ذلك، يمكن أن تكون بعض القوالب أكثر تكلفة وتصل إلى 400 دولار أو أكثر.
كيف أقوم بتنصيب قالب ووردبريس؟
تنقسم عملية تثبيت قوالب ووردبريس إلى مسارين سهلين وبسيطين، حيث يمكن إتمامها بخمسة نقرات فقط. وفيما يلي تفصيل للمسارين:
– المسار الأول: إذا كان قالب الووردبريس متوفرًا في مكتبة القوالب المجانية الموجودة داخل لوحة التحكم الخاصة بالموقع، يمكن تثبيته بسهولة عن طريق النقر على الزر “تثبيت” أو “تنصيب” وتفعيله بعد التثبيت.

– المسار الثاني: إذا كان قالب الووردبريس مدفوعًا وتم شراؤه من موقع خارجي، يتم تحميل ملف القالب ثم تثبيته من خلال لوحة التحكم الخاصة بالموقع، ومن ثم تنشيطه.

هل يتأثر محتوى الموقع عند التبديل لعدة قوالب؟
عند تغيير القالب في ووردبريس، يحتفظ الموقع بالمحتوى الأساسي الذي تم إنشاؤه على نظام ووردبريس مثل الصفحات والمقالات والقوائم.
ولكن، يتم فقدان المحتويات المتعلقة بالتصميم السابق مثل السلايدات والعناصر الأخرى المشابهة، حيث يتعين إضافتها من جديد وتخصيص التصميم بشكل جديد مع القالب الجديد.
هل تتوافق قوالب ووردبريس مع أنواع المواقع المختلفة؟
تتطلب طبيعة كل موقع تصميمًا مختلفًا وملائمًا، فتختلف متطلبات التصميم للمواقع الإخبارية والمتاجر الإلكترونية وغيرها من المواقع.
يسعى المصممون لصنع قوالب ووردبريس تتوافق مع معظم أنواع المواقع، ولكن هناك قوالب مخصصة لأنواع محددة من المواقع.
لذلك، من المهم قراءة وصف القالب والتأكد من توافقه مع نوع الموقع قبل شرائه.
هل يجب شراء قالب ووردبريس مدفوع في البداية؟
تتوفر قوالب ووردبريس بنمطين: مجاني ومدفوع، ويتعلق اختيار النمط المناسب بالاحتياجات الخاصة بالموقع.
في حال كان الموقع بسيطاً ولا يحتاج إلى العديد من الوظائف، فمن الممكن الاعتماد على قالب ووردبريس مجاني.
أما إذا كان الموقع متطوراً ويحتاج إلى الكثير من الوظائف والإضافات، فقد يكون الأفضل الاعتماد على قالب ووردبريس مدفوع.
هل تتوافق قوالب ووردبريس مع أحجام الشاشات؟
تعتمد هذه النقطة على تطور برمجيات القوالب نفسها، لذا فمن الجيد مراجعة بيانات القالب ووصفه، واختباره أولًا لمعرفة ما إذا كانت جميع عناصره متناسقة مع الأجهزة المحمولة أم لا، وذلك نظرًا للانتشار الكبير لاستخدام الأجهزة المحمولة لتصفح المواقع الإلكترونية في الوقت الحالي.
هل يمكن اختبار القالب قبل تنصيبه أو شرائه؟
تتيح قوالب ووردبريس خاصية المعاينة المباشرة للقوالب من خلال ما يسمى بـ (Demo)، وهي عبارة عن صفحة جاهزة للقالب تحتوي على بعض المحتوى، وتساعد في عرض واختبار القالب قبل شرائه أو تنصيبه.
كيف أقوم بتخصيص قوالب ووردبريس؟
تتيح قوالب ووردبريس للمستخدمين العديد من الأدوات المختلفة التي تساعدهم على تعديل وتخصيص القوالب وفقًا لاحتياجاتهم، من بين تلك الأدوات الشائعة هي SeedProd وBeaver Builder.
يتم تخصيص القالب وتعديله باستخدام واجهة التحكم في الأداة المختارة، والتي تتيح مثلًا السحب والإسقاط أو تحرير الخصائص والقيم من خلال لوحة التحكم المخصصة للأداة.
هل يمكنني تعديل قوالب ووردبريس برمجيًا؟
توفر قوالب ووردبريس أساليب مختلفة للتعديل عليها، سواء برمجيًا عن طريق تعديل ملفات المصدر أو استخدام الأدوات المتاحة في لوحة التحكم.
ومن الجيد أيضًا استخدام إضافة Snippets لإضافة الأكواد بشكل منفصل. بالنسبة لنوع القالب المستخدم، فإنه يعتمد على نوع ومتطلبات الموقع.
قد يختار البعض استخدام قوالب مجانية في حالة المواقع البسيطة، في حين يفضل البعض القوالب المدفوعة لمتطلبات مواقع أكبر وأكثر تعقيدًا.
في نهاية موضوعنا اليوم، يجب عليك اختيار القالب الذي يناسب نوع موقعك وأهدافه، وتأكد من متابعة تحديثات القالب وإجراء اللازم للتأكد من توافقه مع الموبايل وجميع المتصفحات.
أنصحك بالبحث والاستكشاف للعثور على القالب الذي يتناسب مع موقعك ومتطلباته.
وبالطبع، يمكنك دائمًا الاعتماد على المساعدة المتاحة من مجتمع ووردبريس والمطورين للمساعدة في تحديد القالب الذي يناسبك.
شاركنا بالتعليقات بنوع القالب الذي تستخدمه لموقعك ولماذا اخترته.










اترك رد