محتويات المقالة
شرح إضافة Jetpack لحمايه موقعك وتحسينه
شرح إضافة Jetpack إحدى الإضافات الشهيرة في منصة ووردبريس هي إضافة Jetpack، حيث توفر العديد من الميزات المهمة مثل الأمان والنسخ الاحتياطي وشبكات CDN وتحسين الأداء، بالإضافة إلى اللغة العربية كواجهة مستخدم، وتم تطويرها من قبل شركة أتوماتيك (Automattic).
في هذا المقال، سنقدم شرحًا لعملية تثبيت إضافة Jetpack وإعدادها، بالإضافة إلى تسليط الضوء على الميزات الأساسية التي توفرها والخصائص التي تتميز بها.

ما هي إضافة Jetpack؟
ستجد في إضافة Jetpack مجموعة واسعة من الميزات التي تهدف إلى تحسين أداء وأمان موقعك.
تشمل هذه الميزات أدوات الفحص التلقائي للموقع، التي تساعدك في اكتشاف الأخطاء وإصلاحها بشكل آلي، بالإضافة إلى خيارات الحماية من البريد العشوائي للتصدي للرسائل غير المرغوب فيها.
بالإضافة إلى ذلك، ستجد خيارات لإجراء نسخ احتياطية لموقعك وحمايته من هجمات القوة الغاشمة، وليس هذا فحسب، بل ستتلقى أيضًا إشعارات وتنبيهات حول الأحداث والتغييرات الهامة التي تحدث في موقعك.
من بين الميزات الهامة الأخرى التي يوفرها Jetpack هي الأدوات التي تساعدك في تحسين أداء موقعك.
يمكنك تحقيق تحميل أسرع لصفحات موقعك عن طريق استخدام شبكة توزيع المحتوى (CDN). بالإضافة إلى ذلك، يمكنك تحسين تجربة تصفح موقعك على الأجهزة المحمولة والعمل على زيادة عدد الزيارات وتحسين عمليات البيع والمزيد من الخصائص الأخرى المفيدة.
تضم الفكرة الإضافية الأخرى في Jetpack توفير جميع الخصائص والميزات المتاحة في منصة WordPress.com لموقعك الخاص.
يتم ذلك عن طريق ربط موقعك بحسابك في WordPress.com، مما يمكنك من الاستفادة من جميع الميزات التي كانت متاحة حصريًا لمستخدمي WordPress.com في السابق. بفضل هذا الربط، يمكنك الاستفادة من مجموعة واسعة من الأدوات والخصائص التي تعزز تجربة موقعك وتساهم في نجاحه.
يتم بناء Jetpack على مبدأ الوحدات (modules)، مما يتيح لك تفعيل وتعطيل الميزات حسب رغبتك. ببساطة، يمكنك تشغيل الوحدات التي تحتاجها وتعمل بشكل منفصل، وكذلك يمكنك إيقاف تشغيل الوحدات التي لا تحتاجها. بفضل هذا النظام المرن، يمكنك تخصيص Jetpack وفقًا لاحتياجات موقعك وتفعيل الميزات التي تعتبرها ضرورية ومفيدة.
ماذا تقدم لك إضافة Jetpack
- تتميز بتقديم واجهه مستخدم سهلة الإستخدام للمبتدئين.
- إمكانية إضافة معرض صور وشرائح (Carousel).
- التكامل والتوافق مع WordPress.com والوصول إلى جميع الميزات الموجودة بداخله.
كيفية تثبيت إضافة Jetpack وتهيئتها
لتثبيت إضافة Jetpack، يجب عليك اتباع الخطوات التالية:
1. قم بتسجيل الدخول إلى لوحة التحكم الخاصة بموقعك على ووردبريس.
2. انتقل إلى قسم “الإضافات” ثم اختر “أضف جديد”.
3. قم بالبحث عن إضافة Jetpack في حقل البحث.
4. بعد ظهور نتائج البحث، انقر على زر “تثبيت الآن” الموجود بجانب إضافة Jetpack.

عند الانتهاء من عملية التثبيت، يتعين عليك النقر على زر “تفعيل” لتفعيل إضافة Jetpack والبدء في استخدامها. بمجرد تفعيل الإضافة، ستكون جاهزًا للاستفادة من ميزاتها وتكوينها وفقًا لاحتياجات موقعك.
البدء بتهيئة إعدادات Jetpack
بمجرد تثبيت الإضافة، ستظهر لك صفحة توجيهية تحتوي على صورة توضيحية للمساعدة في إعداد Jetpack. ستجد في هذه الصفحة الإرشادات والخطوات اللازمة لبدء تكوين واستخدام Jetpack وفقًا لاحتياجاتك الخاصة. يمكنك اتباع التعليمات المقدمة على الصفحة للاستفادة الكاملة من ميزات الإضافة وتخصيصها وفقًا لاحتياجات موقعك.

بعد تثبيت الإضافة، يجب عليك ربطها بحسابك في WordPress.com أو يمكنك أيضًا ربطها بحساب Gmail الخاص بك. من خلال هذه الخطوة، ستتمكن من الوصول إلى الميزات الإضافية المتاحة في Jetpack والتي تتطلب الاتصال بحسابك. يمكنك اتباع الإرشادات والخطوات المقدمة في واجهة إعداد Jetpack لربطها بحسابك المفضل والبدء في استخدام الميزات الكاملة للإضافة.

بعد ربط الحساب، ستتم عرض صفحة تعرض الخطط المتاحة لـ Jetpack، بالإضافة إلى الميزات المتوفرة وأسعار كل خطة. يمكنك اختيار الخطة التي تناسبك وتلبي احتياجاتك، أو يمكنك التمرير لأسفل الصفحة للبدء بتجربة مجانية من Jetpack. ستتمكن من استكشاف واستخدام ميزات الإضافة مجانًا في هذه التجربة، وبعد ذلك يمكنك النظر في الخطط المدفوعة إذا كنت ترغب في الحصول على مزيد من الميزات والدعم الإضافي.

ستقدم لك النسخة المجانية، ميزات مثل:
- الحصول على إحصائيات الموقع.
- مراقبة الموقع واستكشاف الأخطاء.
- الحماية من هجمات القوة الغاشمة.
- ميزة النشر التلقائي على منصات التواصل الإجتماعي.
- تقديم سجل بنشاطات الموقع.
خصائص ومميزات إضافة Jetpack
بعد تثبيت إضافة Jetpack واختيار الخطة المناسبة، ستكون مستعدًا للبدء في التحكم في الإضافة وإعداداتها.
ستتمكن من الوصول إلى مجموعة واسعة من الميزات التي يوفرها Jetpack وتكوينها وفقًا لاحتياجاتك الخاصة.
يمكنك التحكم في إعدادات الأمان، والأداء، والنسخ الاحتياطي، ومكافحة البريد العشوائي، وغيرها من الخصائص المتاحة في Jetpack. بفضل هذه الإعدادات، يمكنك تخصيص إضافة Jetpack وفقًا لاحتياجات ومتطلبات موقعك الفريدة.
تمتلك إضافة Jetpack 4 خيارات:
- لوحة التحكم.
- الإعدادات.
- النسخ الاحتياطي والفحص.
- إحصائيات الموقع.
1- لوحة التحكم
من خلال لوحة التحكم في Jetpack، يمكنك الاطلاع على ملخص شامل لإحصائيات موقعك. يمكنك مشاهدة معلومات حول عدد الزيارات، والصفحات المشاهدة، والمشتركين، وغيرها من الإحصائيات المتعلقة بأداء موقعك.
بالإضافة إلى ذلك، يمكنك الوصول إلى جميع إعدادات Jetpack والتحكم فيها. يمكنك تكوين خيارات الأمان، والتحكم في إعدادات النسخ الاحتياطي، وإدارة الحماية من البريد العشوائي، والمزيد.
توفر لك اللوحة أيضًا معلومات حول الخطة التي تستخدمها وإمكانية الترقية إلى خطة أعلى إذا كنت ترغب في ذلك. بالإضافة إلى ذلك، يتم عرض معلومات الاتصال الخاصة بك لضمان سهولة الوصول والتواصل.

2- الإعدادات
في هذا القسم، يوجد العديد من الميزات التي يمكن العمل عليها وإعدادها:
- الأمان.
- الأداء.
- كتابة.
- مشاركة.
- مناقشة.
- المرور.

من الوسائل التي يمكنك التحكم بها، لزيادة أمان موقعك:
- الحماية ضد القوة الغاشمة لمنع المخترقين والمتسللين.
- الحصول على إشعارات وتنبيهات.
- الفحص التلقائي للموقع من البرامج الضارة (تحتاج للترقية).
- النسخ الإحتياطي وتصفية البريد العشوائي (تحتاج للترقية).
2- الأداء
تمنحك إضافة Jetpack القدرة على
- تحميل الصور بشكل أسرع.
- القيام بتحسين الصور.
- تسريع تجربة المستخدمين في الموقع وتحسينها.

3- الكتابة
تقدم لك إضافة Jetpack العديد من المميزات ومنها:
- إنشاء نماذج اتصال بسيطة.
- كتابة المقالات أو الصفحات بصياغة مبسّطة.
- النشر عن طريق البريد الإلكتروني.
- التدقيق اللغوي.
- إضافة الشهادات إلى الموقع.
- إضافة معرض الأعمال إلى موقعك.
- إضافة تحسينات للقوالب.
- استخدم لغة ترميز LaTeX لكتابة المعادلات والصيغ الرياضية.
- إنشاء عروض الشرائح.

4- مشاركة
تقدم لك إضافة Jetpack العديد من المميزات ومنها:
- مشاركة المقالات تلقائياً على شبكات التواصل الاجتماعي.
- إضافة أزرار المشاركة إلى مقالاتك وصفحاتك.
- إضافة أزرار الإعجاب إلى مقالاتك وصفحاتك.

5- مناقشة
المميزات الموجودة هنا:
- السماح بكتابة التعليقات بواسطة حسابات التواصل الإجتماعي.
- السماح بالإعجاب بالتعليقات.
- السماح للزائرين بالمشاركة بالتعليقات.

6- المرور
حيث يمكنك:
- استخدام الإعلانات.
- استخدام أدوات تحسين نتائج البحث (تحتاج للترقية).
- خيارات متعددة لطريقة إظهار المحتوى.
- ربط موقعك مع إحصائيات جوجل أنالتكس (Google Analytics) تحتاج للترقية.
- القيام بإنشاء خريطة للموقع.
- التحقق من ملكية الموقع.

3- إحصائيات الموقع
تقدم Jetpack العديد من الإحصائيات والبيانات التي تمكنك من معرفة ماذا يحدث في موقعك.
حيث بإمكانك معرفة:
- الإحصائيات باليوم والأسبوع والشهر.
- يمكنك معرفة ما هي أفضل المنشورات والصفحات.
- معرفة سجل محركات البحث.
- معرفة النقرات والاشتراكات.

ماذا تقدم إضافة Jetpack؟
إضافة Jetpack تقدم ميزات رائعة تساعدك في تجميل وتخصيص موقعك بطريقة سهلة ومن مكان واحد.
1- إنشاء نماذج اتصال
عند تفعيل هذه الميزة، ستتمكن من إنشاء نماذج اتصال لموقعك بكل سهولة، دون الحاجة لاستخدام إضافات إضافية.
سيتم إضافة زر خاص يسمح لك بإضافة النماذج عند تحرير صفحاتك أو مشاركاتك. ببساطة، يمكنك إنشاء النماذج المخصصة وتخصيصها بحسب احتياجاتك، مما يتيح للزوار التواصل معك بسهولة ويسر. هذه الميزة تسهل تجربة التواصل مع جمهورك وتجعلها أكثر فعالية.

2- مشاركة المنشورات بشكل تلقائي على منصات التواصل
بفضل هذه الميزات، يمكنك ربط حساباتك على مواقع التواصل الاجتماعي بإضافة Jetpack. ستتمكن من ربط حساباتك على منصات التواصل الاجتماعي مثل فيسبوك، تويتر، ولينكد إن، وغيرها.
ثم، سيقوم Jetpack بنشر مقالاتك ومحتواك بشكل تلقائي على هذه المنصات، مما يوفر لك الوقت والجهد في نشر المحتوى عبر قنوات التواصل الاجتماعي المختلفة.
يمكنك الاستفادة من هذه الميزة لزيادة تواجدك ووصولك على وسائل التواصل الاجتماعي وجذب المزيد من الجمهور إلى مقالاتك ومحتواك.

3- المقالات ذات الصلة
تقدم هذه الميزة إمكانية إضافة مقالات ذات صلة في موقعك بكل سهولة، دون الحاجة لتثبيت إضافات إضافية مختصة بهذا الأمر.
تقوم الميزة بعرض المحتوى والمقالات ذات الصلة بتدويناتك، مما يساعد القراء في اكتشاف المزيد من المحتوى ذي الصلة والاستمرار في القراءة.
إضافة إلى ذلك، يمكنك تحديد ما إذا كنت ترغب في عرض صورة مصغرة إلى جانب عنوان المقالة، مما يسهل على القراء تمييز المقالات وجذب انتباههم بصورة أكبر، هذه الميزة تساعدك على تحسين تجربة القراءة وتعزيز اكتشاف المحتوى في موقعك.

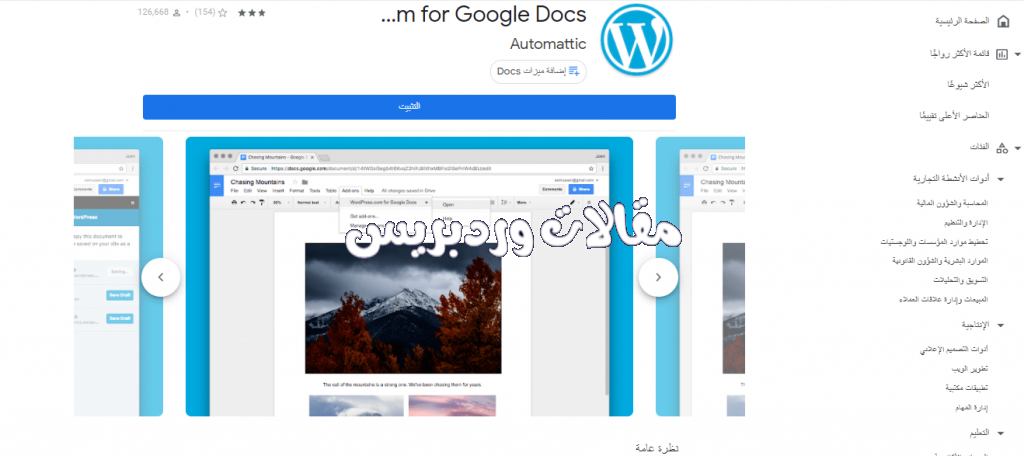
5- التكامل مع Google Docs
إذا كنت تفضل كتابة المحتوى على Google Docs بدلاً من منصة الووردبريس، فإن Jetpack يوفر لك ميزة التكامل مع Google Docs.
يمكنك تثبيت إضافة خاصة (extension) على متصفح Google Chrome تمكنك من كتابة المقالات والمحتوى على Google Docs. بعد الانتهاء، يمكنك ببساطة النقر على زر واحد لنقل مقالاتك مباشرة إلى منصة الووردبريس بفضل التكامل السلس مع Jetpack.
بذلك، يمكنك الاستفادة من مزايا الكتابة على Google Docs وفعالية العمل، بالإضافة إلى قوة ومرونة منصة الووردبريس في إدارة ونشر المحتوى.
يرجى ملاحظة أنه لم يتم التحقق بشكل كامل من كفاءة هذه الإضافة، وبالتالي فإن المسؤولية النهائية عن أداء الإضافة تقع على المطور.
من المهم دائمًا أن تقوم بإجراء البحوث والاختبارات اللازمة قبل استخدام أي إضافة أو أداة لضمان توافقها مع متطلباتك وأهدافك.
كما يُنصح بالتحقق من توافر تحديثات ودعم مستمر للإضافة قبل الاعتماد عليها بشكل كامل.

إيجابيات وسلبيات Jetpack
تضم الإضافة مجموعة متنوعة من الميزات الهامة والمفيدة، ومع ذلك، يمكن أن تواجه بعض العيوب أيضًا.
الإيجابيات:
- مجموعة من الميزات والخصائص في مكان واحد.
- واجهة سهلة الاستخدام.
- مدعومة من شركة مدعومة بـ Automattic، وهذا هو السبب في جعلها إضافة موثوقة.
- صيانة وتحديثات مستمرة.
السلبيات:
- على الرغم من أن Jetpack يقدم مجموعة واسعة من الوظائف والمهام، إلا أن هناك بعض الإضافات المتخصصة التي توفر خيارات أكبر وأقوى في بعض المجالات. على سبيل المثال، هناك إضافات متخصصة في مجال الأمان مثل “Wordfence Security” التي توفر ميزات أكبر وأقوى لزيادة أمان موقعك. إذا كان لديك احتياجات محددة أو ترغب في ميزات متخصصة أكثر، فقد يكون من المفيد النظر في تلك الإضافات الخاصة لتحقيق أهدافك بشكل أفضل.).
تقدم الإضافات المتخصصة في إنشاء النماذج مثل “Contatct Form 7” ميزات أقوى وأفضل ومتخصصة أكثر. - بسبب ضرورة ربط الإضافة مع حسابك على WordPress.com، ممكن أن يعرضك هذا للإختراق أو للبرامج الخبيثة.
هل يبطئ Jetpack موقعك؟
بعض المستخدمين قالو ملاحظات بشأن تأثير Jetpack على سرعة الموقع، حيث يشعرون بتباطؤ الأداء نتيجة لكثرة الميزات المتاحة في الإضافة.
هذا الأمر طبيعي نظرًا للوظائف الشاملة التي يقدمها Jetpack. عندما تستخدم Jetpack، يمكنك الاستفادة من مجموعة متنوعة من الميزات دون الحاجة لتثبيت العديد من الإضافات الفردية.
ومع ذلك، إذا كنت تفضل عدم استخدام Jetpack وتفضيل تثبيت الإضافات الفردية المختلفة، فستكون بحاجة إلى تثبيت عدة إضافات لتنفيذ نفس المهام التي يقدمها Jetpack، وبالتالي قد تحصل على أداء مشابه لموقعك.
يجب عليك أن تقرر بناءً على احتياجاتك الخاصة وتفضيلاتك المحددة حول ما إذا كان Jetpack مناسبًا لموقعك أم لا.
في الختام، إضافة Jetpack تعتبر واحدة من الإضافات المفيدة التي ينبغي أن تكون موجودة في موقعك، فهي توفر مجموعة واسعة من الميزات الهامة في مكان واحد.
ومع ذلك، من المهم أن تكون حذرًا في تفعيل الميزات التي تحتاجها فقط، حيث يمكن أن يؤدي تنشيط الميزات الغير مطلوبة إلى زيادة في استهلاك موارد الموقع وتأثيرها على أداء الموقع.
لذا، قم بتفعيل الميزات التي تناسب احتياجاتك الفعلية وتجنب تفعيل الميزات الزائدة. بذلك ستستمتع بفوائد Jetpack وتحافظ في الوقت نفسه على أداء موقعك بشكل مثلى.











اترك رد